Der Aufbau einer Website – Das ist ein ganzes Stück Arbeit. Du darfst einmal (oder mehrmals) tief in dich gehen und dir genau überlegen, wie deine Website strukturiert werden soll, welche Angebote wo hin kommen und wie deine Marke so repräsentiert wird, dass genau dein Vibe rüberkommt.
Das kann gerne mal eine Weile dauern. Es ist kein Wunder, dass so viele Selbstständige damit strugglen und teilweise jahrelang an ihrer Website “basteln” und sie eben nie fertig wird.
Eines kann ich dir aus meiner Erfahrung schon mal sagen: Deine Website wird immer mal wieder ein Projekt sein. Klar, deine Angebote, deine Zielgruppe, dein Vibe, etc. verändert sich mit der Zeit, weil du wächst und immer tiefer in deine Größe eintauchst. So darf auch deine Website mitwachsen. Aber wenn du sie einmal richtig aufgesetzt hast, hast du es später viel einfacher, wenn sie wieder einmal überarbeitet werden darf.
Also habe ich dir hier meine besten Tipps und Erfahrungen aufgeschrieben, die dir beim Website Aufbau (oder deiner Umstrukturierung) helfen.
Inhalt
Warum eine durchdachte Website-Struktur wichtig ist
Wie du dir denken kannst, ist es wichtig, dass deine Website eine klare Struktur hat. Das bedeutet erstmal weniger, als du vielleicht befürchtest. Es bedeutet einfach, dass deine Website deine Besucher*innen easy durch deine Website führt. Sodass sie (schnell) alles finden, was sie suchen.
Das wiederum hat dann auch SEO-Vorteile und hilft dir (bzw. deiner Website) dabei, besser zu verkaufen. Ganz nach dem Motto: Wenn ich schnell finde, was ich suche, kaufe ich auch schneller (oder überhaupt).
Wie ist also eine gute Website aufgebaut? Das erzähle ich dir in den nächsten Abschnitten:
Die Grundstruktur einer Website
Definitionen:
Da viele Leute die drei Begriffe als Synonyme füreinander verwenden, das aber nicht ganz korrekt ist, hier eine kurze Definition:
Homepage = Startseite
Webseite = einzelne Seite auf der Website (z.B. Angebotsseite, Über Mich Seite, etc.)
Website = gesamte Website (inkl. Startseite, Unterseiten, Blog, etc.)
Startseite: Das Aushängeschild
Die Startseite, auch Homepage genannt, ist das Aushängeschild deiner Website. Auf der Startseite finden sich in der Regel Teaser zu allen anderen Seiten, bzw. zu den wichtigsten wie:
- Über Mich Seite
- Angebote
- evtl. Portfolio
- Blog/Newsletter, etc.
Ich persönlich kreiere die Startseite immer als letztes, sowohl für meine Kundinnen als auch für mich selbst. Da die Startseite wie gesagt nur eine Übersicht ist und den Zweck erfüllt, dass man easy zu den anderen Seiten navigieren kann.
Wenn du sie als letztes gestaltest, kannst du Gestaltungsprinzipien und Designs für die Teaser nutzen, die du in all their glory auf den jeweiligen Seiten genutzt, bzw. aufgestellt hast.
Trotzdem darf, bzw. muss die Startseite natürlich ein absoluter Banger sein! Die Headline muss richtig gut sein (bitte kein “Herzlich willkommen auf meiner Website”) und der Besucherin sofort zeigen, was sie hier findet!
Über mich / Über uns: Vertrauen aufbauen
Die Über Mich Seite zählt zu den meist gelesenen Seiten auf den meisten Websites. Und das ergibt so viel Sinn, denn wie du weißt, kaufen Menschen von Menschen. Wir wollen wissen, wer hinter der Brand steckt, was die Geschichte ist, warum das Unternehmen gegründet wurde. Um uns mit der Brand und mit den Menschen dahinter zu verbinden.
Auf deiner Über Mich Seite baust du also Vertrauen auf – Einer der wichtigsten Faktoren im Online Business, I would say.
Schreibe hier deine Origin Story und gehe dabei immer darauf ein, wie du durch deine Geschichte deinen Traumkundinnen weiterhilfst. Hab auch keine Angst vor einer langen Über Mich Seite! Viel Text ist zum einen gut für SEO und zum Anderen ist es gut, wenn du deine Geschichte schön ausführlich schreibst – believe me, deine Soulmates wollen das alles lesen!
Design Tipp: Nutze Unterüberschriften, Absätze und Hervorhebungen, um deinen Text aufzulockern. Und: Das ein oder andere Bild von dir darf auf deiner Über Mich Seite natürlich auch nicht fehlen 😀
Angebotsseite / Salespage
Hier hast du die Möglichkeit, dein Angebot ausführlich vorzustellen und zu verkaufen. Im besten Fall gelangt man auf deine Salespage über einen Teaser auf der Startseite, die Navigationsleiste oder du hast sie z.B. in deinem Linkbaum bei Instagram verlinkt.
Auf dieser Salespage geht es um EIN Angebot, das du in aller Ausführlichkeit beschreiben kannst.
Marketingtipp für deine Salespage: Blende die Navigationsleiste auf dieser Seite aus, sodass man gar nicht erst von allen anderen tollen Seiten abgelenkt und sich rein auf dein Angebot konzentrieren kann.
Baue auf deiner Salespage folgende Abschnitte ein:
- Hero Section: Hier zeigst du dein Produkt/Angebot zum Beispiel in einem Mockup, mit einer klaren Headline und erstem CTA (z.B. „Jetzt buchen“)
- Pain Points ansprechen: Hier zählst du einige Pain Points deiner Zielgruppe auf, die durch dein Produkt transformiert werden – aber bitte auf empathische, empowernde Art und auf Augenhöhe!
- Paint Points umkehren: Hier gehst du darauf ein, wie dein Angebot die Probleme deiner Zielgruppe löst.
- Inhalt: Hier kannst du nochmal tiefer in den Inhalt deines Angebots tauchen und genauere Details auflisten
- Über Mich: Hier schreibst du einen kleinen Teil über dich, wie deine Methode/dein Angebot dir selbst geholfen hat
- Testimonials: Baue hier Testimonials und Feedbacks deiner Kund*innen ein (diese kannst du auf der gesamten Salespage immer mal wieder einstreuen!)
- Buchung: Zu diesem Abschnitt führen alle CTAs, hier kommt man direkt zur Buchung, eventuell teilst du nochmal ein paar Hard Facts
- FAQ: Nicht zu unterschätzen, hier teilst du nochmal alle wichtigsten Infos im Frage-und-Antwort-Stil. Viele Leute springen auch direkt zum FAQ-Teil, statt sich vorher die Seite durchzulesen.
Diese Abschnitte sind die gängigsten, du musst sie aber nicht in genau dieser Reihenfolge aufbauen, sondern kannst natürlich mit der Seitenstruktur spielen, weitere Abschnitte hinzufügen, etc.
Wenn du ein paar Salespages gebaut hast, wirst du sehen: Es geht irgendwann ganz easy 💜
Blog
Ein Blog ist eine gute Möglichkeit, noch mehr Content zu liefern, der:
- hilft, dich und deine Arbeit besser kennenzulernen
- durch SEO bei Google rankt und deine Website auffindbar macht
- mit Pinterest verknüpft werden und so für noch mehr Reichweite sorgen kann
In unterschiedlichen Artikeln über dein Business/dein Thema kannst du beispielsweise auch auf 0€-Produkte oder deinen Newsletter verweisen und so die Menschen noch weiter in deine Welt holen.
Für deinen Blog brauchst du einmal deine Blog-Übersichtsseite – diese kannst du dir vorstellen wie eine kleine Startseite für deinen Blog, also mit Teasern zu deinen einzelnen Blogbeiträgen. Über diese Blog-Übersichtsseite auf deiner Website kommt man dann zu den einzelnen Artikeln.

Kontaktseite: So erreichst du dein Zielpublikum
Die Kontaktseite wird häufig unterschätzt – dabei liegt hier viel Potenzial, finde ich. Hier kannst du in deiner Brand Voice noch einmal genau deine Traumkundinnen ansprechen und ihnen zeigen, wie du am liebsten kommunizierst. Bist du eher für schriftliche Kommunikation per Kontaktformular oder Mail? Möchtest du am liebsten einen Videocall als erste Kontaktaufnahme? You do you, zeig das gerne also auf deiner Kontaktseite auf.
Weitere mögliche Seiten
Du kannst natürlich so viele unterschiedliche Seiten auf deiner Website anlegen, wie du Lust hast. Weitere Seiten könnten sein:
- Portfolio / Referenzen (gerade bei Designer*innen / Texter*innen oder anderen kreativen Dienstleistungen hilfreich)
- Landingpages (z.B. für deine 0€-Produkte, Newsletter-Anmeldung, etc.)
Zusätzliche wichtige Elemente

Navigation: Klar & intuitiv gestalten
Die Navigationsleiste deiner Website beinhaltet in der Regel alle Unterseiten (oder zumindest die wichtigsten, denn so manche Seiten sind ja auch versteckt, z.B. eine 0€-Dankesseite).
Grundsätzlich gilt: Die Navigationsleiste sollte im Idealfall nicht mehr als 9 Punkte beinhalten. Zu meinen Studienzeiten habe ich noch gelernt, dass es 7 sind, btw 😅
Das heißt nicht zwangsläufig, dass du nur 7-9 Unterseiten haben darfst. Falls du mehr hast, kannst du sie zum Beispiel in einem Drop-Down-Menü unterbringen.
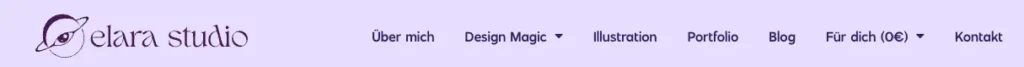
Hier siehst du als Beispiel meine Navigationsleiste: Über das Logo links kommt man jederzeit wieder auf die Startseite (aka Homepage), danach folgen Über Mich, Design Magic (hierunter findet man alle meine Design Angebotsseiten), Illustration, Portfolio, Blog (Übersicht), Für dich (dort sind meine 0€ Angebote untergebracht) und Kontakt.
PRO TIPP für deine Navigationsleiste:
Du brauchst KEINEN extra Navigationspunkt, der “Start” oder “Home” heißt. Ich sehe das leider immer noch so oft. Schöner: Verlinke die Startseite auf deinem Logo! Dass man mit Klick auf das Logo wieder zur Startseite kommt, weiß wirklich jede Person, die das Internet benutzt, I promise.
Ich persönlich finde es außerdem angenehm für User*innen, wenn die Navigationsleiste beim Scrollen mitläuft und man so nicht jedes Mal ewig weit hochscrollen muss, um zu einer anderen Seite zu gelangen.
Bei Salespages allerdings bietet es sich wie oben schon gesagt an, die Navigation ganz wegzulassen, sodass deine Website-Besucherinnen sich allein auf das Angebot fokussieren können und nicht z.B. von deiner Über Mich Seite abgelenkt werden.
Footer: Was gehört rein?
Der Footer ist der Abschnitt deiner Website, der ganz unten zu finden ist. Hier bietet es sich z.B. an, die rechtlichen Seiten zu verlinken, wie Datenschutz, Impressum und ggf. AGB. Diese müssen nicht präsent oben in die Navigationsleiste, müssen aber trotzdem schnell und leicht zu finden sein.
Ansonsten kannst du in deinen Footer reinpacken, was du für sinnvoll hältst. Ich finde es zum Beispiel schick, abgesehen von den rechtlichen Seiten noch einmal das Logo im Footer zu platzieren (auch hier kannst du hinter dem Logo wieder die Startseite verlinken) und ein paar weitere Links, z.B. zu Instagram oder anderen Social Media Plattformen.
Ganz unten gehört für mich auch noch der Copyright Hinweis hin:

Call-to-Actions strategisch platzieren
Call-to-Action-Buttons (also Handlungsaufforderungen, auch CTA genannt) dürfen auf deiner verkaufsstarken Website natürlich auch nicht fehlen!
Mit einem CTA forderst du deine Website-Besucher*innen dazu auf, etwas zu tun.
Zum Beispiel:
- eine andere Seite besuchen
- sich einen Call mit dir ausmachen
- etwas buchen/kaufen
- sich in deinen Newsletter eintragen
- etc.
Du darfst gerne viele CTAs auf deiner Seite unterbringen, denn du willst deine Besucher*innen ja durch deine Website leiten.
PRO-TIPP für CTAs:
Versuche dabei darauf zu achten, dass du pro Seite nur eine Art von CTA verwendest. Auf einer Salespage zum Beispiel ist dein Ziel ja, etwas zu verkaufen. Vielleicht hast du eine Erstgespräch-Buchung vorgeschaltet, dann wäre dein CTA-Ziel auf dieser Salespage immer diese Erstgespräch-Buchung. Diese solltest du aber unbedingt an mehr als einer Stelle auf der Salespage einbinden!
Also viele CTAs, aber auf jeder Unterseite immer mit nur EINEM Ziel!
Unterstützung: Webdesign Intensive Week
Du hast keine Lust mehr, Wochen und Monate in die Erstellung deiner Website zu stecken und wünschst dir professionelle Unterstützung?
Dann buch dir super gerne ein Magical Meet-up bei mir (kostenfreies Erstgespräch) und wir schauen, wie ich dich am besten unterstützen kann.
Mein Angebot für die Erstellung deiner (Firmen)Website:
Webdesign Intensive Week
Du weißt: Deine Arbeit ist anders als alle anderen. Zeit, dass du aus der Masse hervorstichst, damit noch mehr Kund*innen von dir angezogen werden! Wie das am Leichtesten geht? ZEIGE deine Einzigartigkeit mit hochwertigen, magischen Designs.
Designs, bei denen du kribbelnde Begeisterung fühlst, wenn du sie dir anschaust. Wow, du könntest dein Branding den ganzen Tag anschmachten!
Es ist nicht nur ein Eyecatcher, es zeigt DICH und die Essenz deiner Marke. So sehr, dass natürlich immer mehr Kund*innen auf dich zukommen. Buchungen fließen einfach und deine Marke wird immer bekannter. All das, während du dich entspannt um deine Kundinnen kümmerst oder dein Leben in vollen Zügen genießt.
Webdesign Intensive Week
Deine einzigartige Website in 1 Woche

Du bekommst:
- Dein neues Webdesign, das dich und Soulclients begeistert
- Umsetzung in WordPress/Elementor Pro für 4 Seiten + Impressum, Datenschutz, Cookie-Banner (Inhalte lieferst du)
- Strategie Call (60 Min) für Klarheit über deine Website-Ziele und sinnvolle Website-Struktur
- 1 Woche full focus on you: Diese Woche ist in meinem Kalender für dich geblockt und ich arbeite nur an deiner Website - sodass sie nach der Webdesign Intensive Week steht und du sie der Welt präsentieren kannst - exciting!
- Übergabe-Call, in dem ich dir zeige, wie du deine Website künftig selbst anpassen und warten kannst (So sparst du dir Zeit, Nerven und Geld, weil du mich nicht für jede kleine Änderung buchen musst)
2.500€
zzgl. USt.
Das sagen meine Kundinnen
Und ich wurde nicht enttäuscht: Direkt den ersten Entwurf habe ich genommen! Larissa hat mein Branddesign mit ihrer Design-Magic in eine Website verwandelt, die ich absolut liebe.
Ich bekomme ständig Komplimente dazu, wie schön sie aussieht. Meine Rankings sind top und mich erreichen viele Anfragen von Menschen, die meine Dream Clients sind. Ich bin absolut verliebt in meine Website und Larissas Webdesign-Ideen!

Ein Tag für mein Design? Klingt super. Das Workbook, das ich im Vorfeld erarbeitet hat, hat nochmal neue Klarheit reingebracht. Und dass dann umgesetzt zu sehen hat sich so gut angefühlt.
Außerdem weiß ich, dass Larissa nicht einfach andere Farben auf ein vorhandenes Design klatscht sondern alles mit viel Können und Gespür fürs Detail individuell erstellt. Ich bin sooo so happy mit meinem Fintastisk Logo, den Farben und dass jetzt endlich alles einheitlich und stimmig ist im Design. Thank youuuu 💙

Ich hatte Angst, jemandem mein „Branding-Baby“ anzuvertrauen. Ich wollte jemanden, der ich vertrauen kann, die weiß, was ich haben möchte und mit der ich auf einer Wellenlänge bin. Larissa ist genau so jemand! Und noch mehr.
Der Intensive Day war super und genau richtig für mich und meinen Tagesablauf. Wir standen zwar den ganzen Tag in Kontakt, aber ich konnte nebenbei arbeiten und Dinge tun.
Großes Danke dafür & ein noch viel größeres für das mega Ergebnis! Ich habe ein unfassbar tolles Logo, neue Farben und Schriften bekommen. Ein neues und abgeschlossenes Gefühl, wenn ich mir mein Branding jetzt so ansehe! Große Liebe und Herzensempfehlung von mir. ♥️ Es folgen definitiv weitere Aufträge!

Darüber hinaus hat Larissa meine Ideen sehr präzise und schnell umgesetzt und meine Vorstellungen dabei übertroffen. Ich möchte mich auf diesem Weg nochmal herzlich für die kooperative und termingerechte Zusammenarbeit bedanken!
Ich bin optimistisch, in Larissa eine langfristige Partnerin gefunden zu haben, die mich auch in Zukunft bei der kreativen Umsetzung von Designs/ Projekten unterstützen wird :)"

Larissa hat all meine Ideen und Wünsche genommen und sie zu einem einheitlichen Konzept vereint. Ich fühle mich jetzt unfassbar mit meinem Wirken verbunden und die wirren Stränge in meinem Kopf sind zu einer klaren Linie verschmolzen.
Die Figuren in meinen Büchern zaubern mit Elementarkräften, Larissa zaubert mir ihrer ganz eigenen Magie.

Und so war es dann auch: Das Workbook auszufüllen, war perfekt, um mich mit meiner Brand zu beschäftigen. Durch den Call am Morgen des Brand Intensive war ich total motiviert und gespannt, was mich erwartet.
Während der direkten Abstimmung mit Larissa über den Tag hinweg haben wir unsere gemeinsamen Ideen so gemergt, dass wir die perfekten Farben und Schriften für mich gefunden und ich ein traumhaftes Logo bekommen habe. Als Sahnehäubchen gabs dann noch Hintergrundverläufe und ein PDF, in dem alles übersichtlich mit Designvorschlägen zusammengefasst ist.
Diesen Tag kann ich echt allen empfehlen, die sich einen spannenden Prozess und professionelle, begeisternde Ergebnisse wünschen!
